Getting Started with Mapping (Killing Floor 2): Difference between revisions
Delta-ranger (talk | contribs) |
mNo edit summary |
||
| Line 1: | Line 1: | ||
[[Category:KF2]] | |||
==Introduction== | ==Introduction== | ||
This page includes a comprehensive guide on getting started with the Killing Floor 2 SDK for creating Maps and uploading them to the Steam Workshop. This page will only cover the essentials, further elaboration will need to be done at your own discretion; it is recommended that any new Level Designer should begin by looking at Official Maps and seeing how they approach particular scenarios. | This page includes a comprehensive guide on getting started with the Killing Floor 2 SDK for creating Maps and uploading them to the Steam Workshop. This page will only cover the essentials, further elaboration will need to be done at your own discretion; it is recommended that any new Level Designer should begin by looking at Official Maps and seeing how they approach particular scenarios. | ||
Revision as of 22:39, 10 September 2019
Introduction
This page includes a comprehensive guide on getting started with the Killing Floor 2 SDK for creating Maps and uploading them to the Steam Workshop. This page will only cover the essentials, further elaboration will need to be done at your own discretion; it is recommended that any new Level Designer should begin by looking at Official Maps and seeing how they approach particular scenarios.
Installation and First Launch
Installation
To install the SDK:
- Open up Steam, hover over 'Library' and select the 'Tools' option.
- From here locate 'Killing Floor 2 - SDK' and install it as you would any game on Steam
- Once the download is complete, launch it as you would any other game.
| If an opt-in Beta/preview is happening at the time, both the game and the SDK need to be on the same branch. Otherwise the SDK will crash on launch. i.e. If you are in the opt-in Beta for an update, the SDK also needs to be on the opt-in Beta. |
Interface Guide
| The SDK Interface is very laggy on launch - using up a lot of resources on your computer. To prevent the UI lag, simply create an empty save file or open up an existing map e.g. KF-TempMapName |
First Launch and Glance
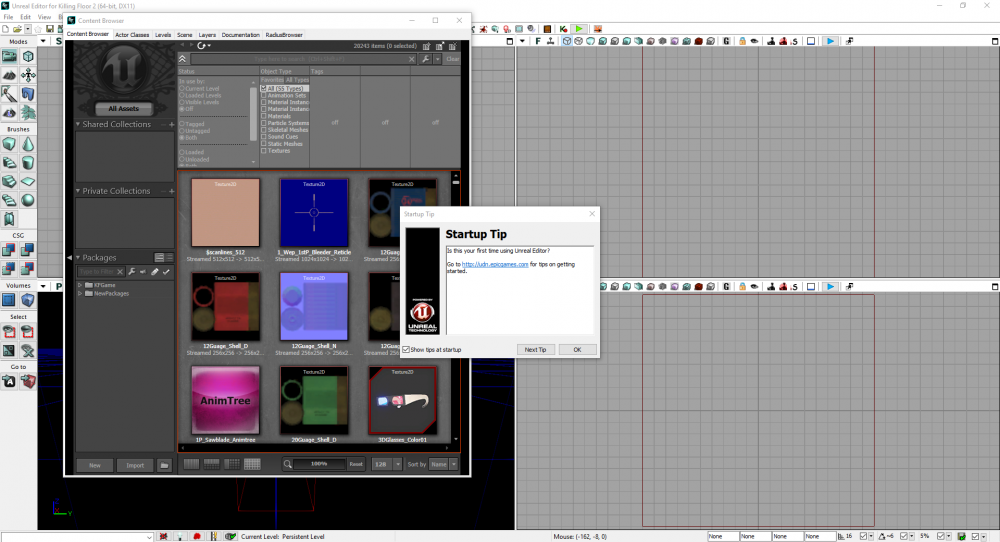
SDK and Viewport Overview
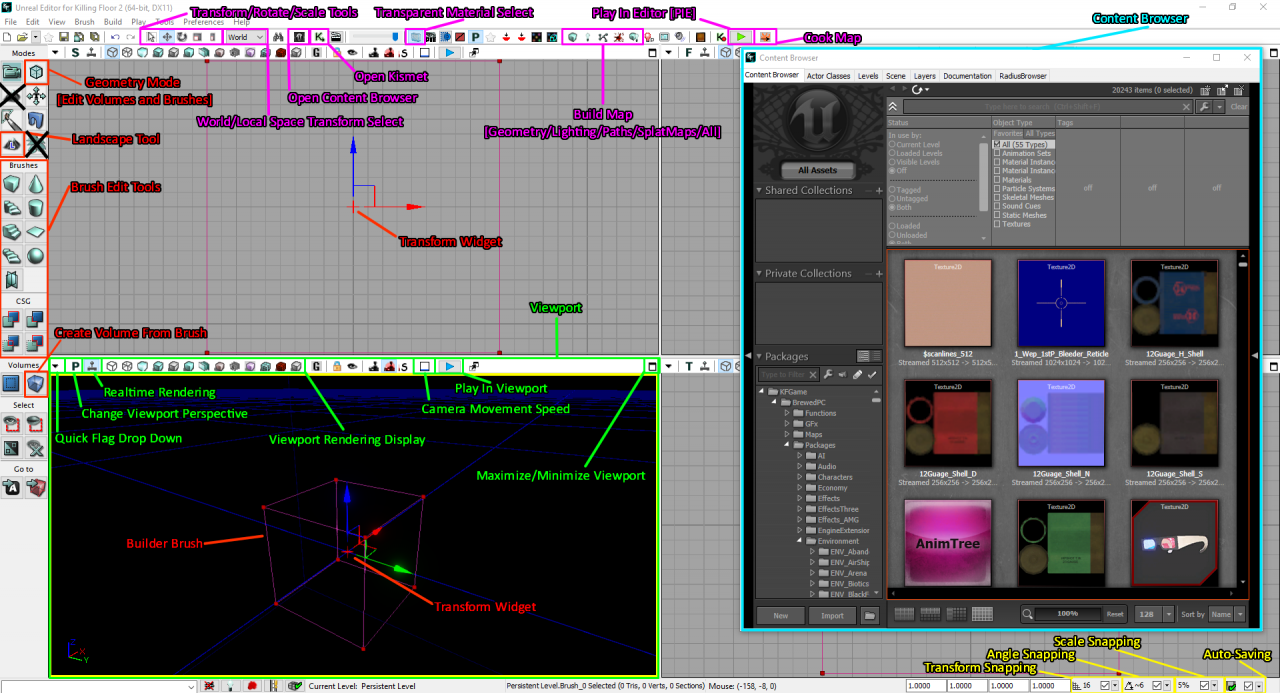
Below is a breakdown of the core elements that you will be using in the SDK

There are 2 crossed out buttons on the side menu:
- The Terrain Tool - Obsolete, use the Landscape tool instead.
- Foliage Paint Tool - Not supported, will crash the Editor when you build Lighting.
Content Browser Overview
The Content Browser is large enough to break it down in its own image. The Content Browser is where you will be grabbing all Assets (Actors, Meshes, Materials, Sounds, Decals, etc). It also serves as a tool for managing and organising your map's own individual assets, and also organising assets into Layers.
Common Hotkeys
| Hotkey | Function | Hotkey | Function |
|---|---|---|---|
| Left Click | Select actor | Spacebar | Toggle between Movement/Rotation/Scaling |
| Right Click | Open Context Menu | ~ | Toggle between World and Local space transforms |
| Ctrl + Left Click | Multiple select | N | Toggle Pathnodes |
| Right Click + Scroll Wheel | Change movement speed around viewport | P | Toggle Paths |
| Alt+Drag with Widget | Duplicate and move with widget | T | Toggle Lanscape/Terrain |
| Ctrl+Z | Undo | O | Toggle Volumes |
| Ctrl+Y | Redo | B | Toggle Builder Brush |
| H | Hide selected actors | Alt+C | Toggle Collision Wireframes |
| Shift + H | Hide all but selected actors | ] | Increase grid snap size |
| Ctrl + H | Unhide all actors | [ | Descrease grid snap size |
| G | Toggle Game View mode in viewport | Ctrl + number | Set a bookmark |
| F4 | Open actor properties | number | Snap to bookmark |
There are a lot more hotkeys for the editor, these are the main ones people usually have issue with when first starting out. You can check for others here: https://sites.google.com/site/lessonsdarrenmckinsey/udk-hotkeys
Additional Preferences
These are some additional options you may or may not want to use based on your personal preferences:
- Preferences > Flight Camera Controls
- Default is 'Use WASD for Camera Controls' - Standard FPS controls
- 'Never use WASD for Camera Controls' - KF1 Editor Controls
- Preferences > Highlight Objects Under Mouse Cursor
- Preferences > Editor Language
- View > Change Autosave Options > Autosave Interval
Your First Map
Naming
Your first map can be named anything however a Killing Floor 2 map MUST be prefixed with 'KF-'. If it isn't, it cannot be played or recognized within the game.
Your map file name should also match your map's name.
If your map name has spaces, it is common naming convention to use UpperCamelCase. Avoid using underscores or dashes to represent spaces.You should also avoid publishing a map with numbers or 'versions' at the end, this can be a pain for server owners if they want to host your map on their server.
| Map Name | Good File Name | Bad File Names |
|---|---|---|
| Burning Paris | KF-BurningParis.kfm | KF-Burning_Paris.kfm
KF-Burning-Paris.kfm KF-Paris.kfm |
| Zed's Diner | KF-ZedsDiner.kfm | KF-Zeds_Diner.kfm
KF-Zeds-Diner.kfm KF-ZesDinner.kfm KF-ZedsDinerTestingV3.kfm |
File Save Location
You can save and load your map from any location. However the best recommended location is:
C:\Users\UserName\Documents\My Games\KillingFloor2\KFGame\Unpublished\BrewedPC
The main reason is, when you plan to upload your map to the workshop, the Workshop Front-End will look specifically in only this location for files to upload. Additionally if you plan to cook your map, it needs to be in this location for it to successfully cook.
I would avoid placing your working map file under the steam game directory as well (C:\Program Files (x86)\Steam\steamapps\common\killingfloor2\KFGame\BrewedPC\Maps). This directory may confuse your editor if you plan to import, move, rename or edit assets within your map's own directory.
World Settings
World Settings can set important information for your map such as: Map Name, Map Author, Spawning Modifiers, Objectives and Collectibles, What game mode is played in the Editor, what in-game music the game uses and Optimization options.
To access it go to: View > World Properties.
For the moment, just leave most of the variables default, but you can:
- Input your map name and your user name in the appropriate areas under the 'World Info' section.
- Change the 'Default Game Type' and 'Game Type for PIE' to "KFGameInfo_Survival" under the 'Game Type' section.
Further information on World Info can be found here: Setting Up World Info (Killing Floor 2)
Important Tip Before Moving Forward
The SDK is stable for the most part, but it is not uncommon to encounter crashes at any point in its usage. In fact its something you need to be prepared for and goes without saying that:
| YOU SHOULD SAVE AS FREQUENTLY AS POSSIBLE |
While the auto-save function is useful for beginners, most users that become familiar opt to turn it off as it can interrupt workflow, bloat your game directory and also on large maps, take a long time to save.
Here are some recommended times to save:
- After any minor, moderate to large changes done in any aspect to your map
- Every 10 minutes
- If you plan to step away from the computer for a bit (e.g. going to the toilet)
- Before every Build (Lighting, Pathing, etc.)
- Planning to use or work with BSP Brushes
- Before importing new Assets (textures, meshes, sounds, etc.)
- Before placing down any newly imported Mesh
- Before moving/copying/duplicating assets in your map's directory
- Before combining meshes and/or applying collisions from the Builder Brush
After losing significant progress once or twice, saving frequently will become second habit.
Placing Assets and Props
Using the Content Browser
Using the Modular Static Mesh Set
Changing Materials
World Lighting
Creating a Lighting Volume
SkyLights
General Lighting
Building (Baking and Cooking)
Basic Building
Geometry
Lighting
Paths
Splattermaps
Common Errors
Baking VS Cooking
Using the Brushes and Volumes
BSP Modifiers
Binary Space Partitioning
CSG Modifiers
Constructive Solid Geometry
Important Volumes
KFPawnBlockingVolume
KFSpawnVolume
TriggerVolume
KFReverbVolume & KFDialogEnvironmentVolume
Important Tips
Setting up Spawns and Pathing
Spawn Volumes
Pathing
Portal Spawns
Testing Your Map
What you should be Testing for
Playing in Editor
Playing in Base Game VS on a Server
Map Optimization
Map Optimization is the arguably one of the most important steps when completing a map. Aside from having good playable spaces, the map needs to perform well on all machines; maintaining stable Frames per Second (FPS). The following guide is a comprehensive list of areas that should be addressed before publishing a map. EVERY step should be evaluated and addressed as they will all add to performance.
Comprehensive Wiki Guide: Map Optimization Guide (Killing Floor 2)
Publishing to the Workshop
KFWorkshopMapSummary.iniBy default, maps natively support Survival, Weekly, and Endless game modes; If you were to upload the map directly with the Workshop Upload Tool, your map would be playable in these game modes. Objective mode is set to false so the map will not show up in selection in Objective Gamemode. To enable this you have to create and bake an additional .ini file into the map during upload. Additionally if you had a map which didn't support a game mode (eg: Progression or Holdout not being supported in Endless) this .ini will allow you to remove map selection when that game mode is active. Create a KFWorkshopMapSummary.ini within the following location: C:\Users\UserName\Documents\My Games\KillingFloor2\KFGame\Config\Config
Copy and paste the following into the KFWorkshopMapSummary.ini [KF-MAPNAME KFMapSummary] MapName=KF-MAPNAME MapAssociation=0 ScreenshotPathName=UI_MapPreview_TEX.UI_MapPreview_Placeholder bPlayableInSurvival=True bPlayableInWeekly=True bPlayableInVsSurvival=True bPlayableInEndless=True bPlayableInObjective=False
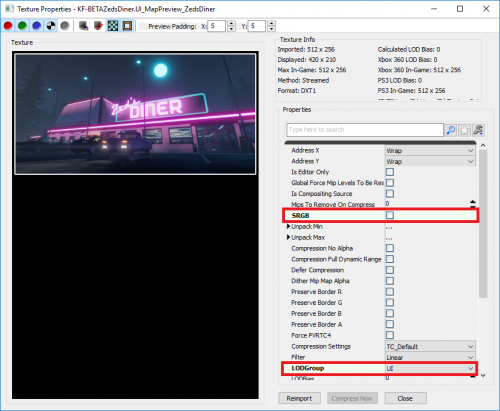
Custom Map PreviewIf you want a custom map preview you will need to include a map preview image in the map:
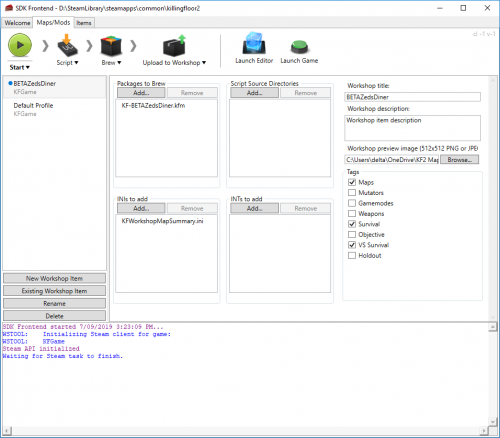
Uploading using the Workshop Upload ToolTo access the Upload Tool, open up your Steam Library Tools and right click on the Killing Floor SDK and select 'Workshop Upload Tool'. The upload steps are pretty straight forward:
Figure 11.2 shows what the Upload tool looks like with the provided .INI and MapPreview package. |
  |
Miscellaneous
| |||||||||||||||||||